こんにちは。デスボイス系ボーカルの翔です。
先日デモ曲用に「音声波形」のついたダイジェスト動画を作成したので
やり方を残しておきます。
デモ音源や自分の音楽を制作しても、動画ファイルなんて出来ていないと思います。
サウンドクラウドを使うという手段もあるんですけど
音楽関係者以外にはややマイナーなサイトだし
YouTubeほど気軽にぽちっとしてくれる感じではないですよね。
いっぽう、YouTubeに音声だけ上げても
静止画一枚で、なんの動きも無いし…というも悩みどころかと思います。
- Youtubeに曲を公開したいけど、セットにする動画コンテンツが無い
- 音に合わせて動く動画を作ってみたい
そんな方にお勧めです。
なお、今回動画編集ソフトとして
aviutl
http://spring-fragrance.mints.ne.jp/aviutl/
を使用します
ググるとインストールの手順についてはわかりやすいページがたくさん出てくるので
導入方法や基本的な使いかたについては各自調べてください
今回のテクニックで下記の動画のような波形が表示できるようになります
なお、この動画はバンドメンバー募集記事で使っています
こちらもよろしければどうぞ。

タイムラインに素材を読み込む
使用する音源と、背景にする画像を用意して下さい。
※なお音源は.wavファイルの使用を推奨を推奨します。
.mp3は互換性の関係からちらつきが発声する場合がありました。
DAWなどを使用していて、自分で書き出しをやり直せるのであれば問題ありませんが
できない場合は、音質の向上などは考えなくてもいいので、とにかくフォーマットを.wavに変換してください。
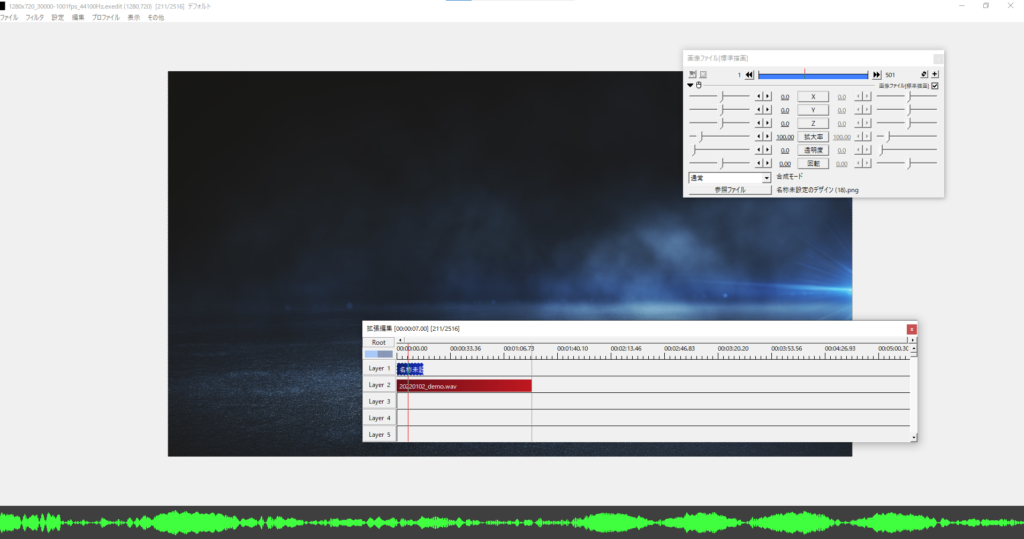
AviUtlで拡張編集ウィンドウを開き
そこへ音源の.wavファイルと背景としたい画像をそれぞれドラッグアンドドロップします。
下のような画面になるかと思います。

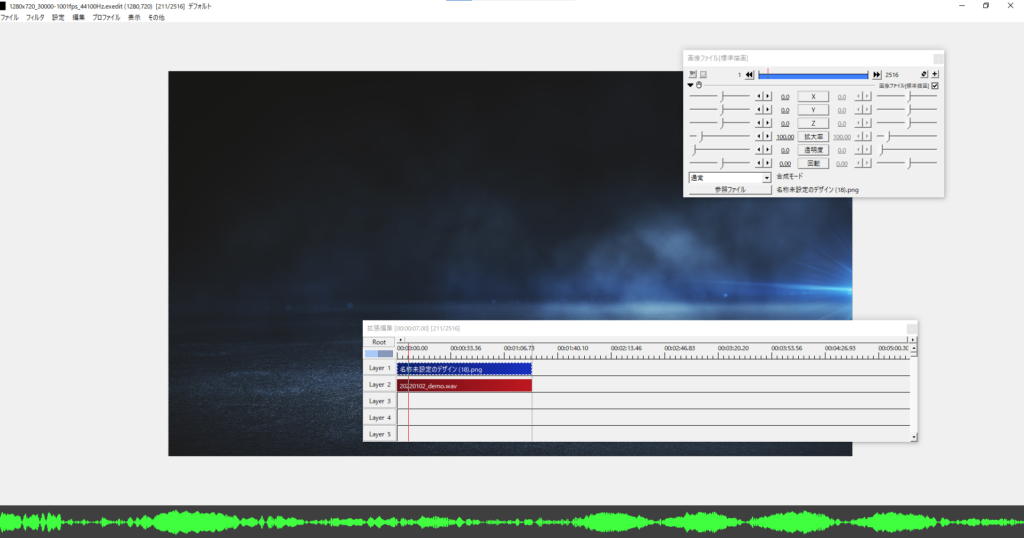
画像ファイルのタイムラインを音声の終了地点まで伸ばす
読み込んだままだと、画像が数秒だけ表示されあとは真っ暗になってしまいます。
音声の最後まで背景が表示されるようにしましょう。
画像のLayer(ここでは、青いバーの方)を音声Layerの終了地点まで伸ばします。
バーの右端をドラッグして右に伸ばします。音声Layerの終了地点近くに行くと、勝手に引っ張られて良い感じに止まります。

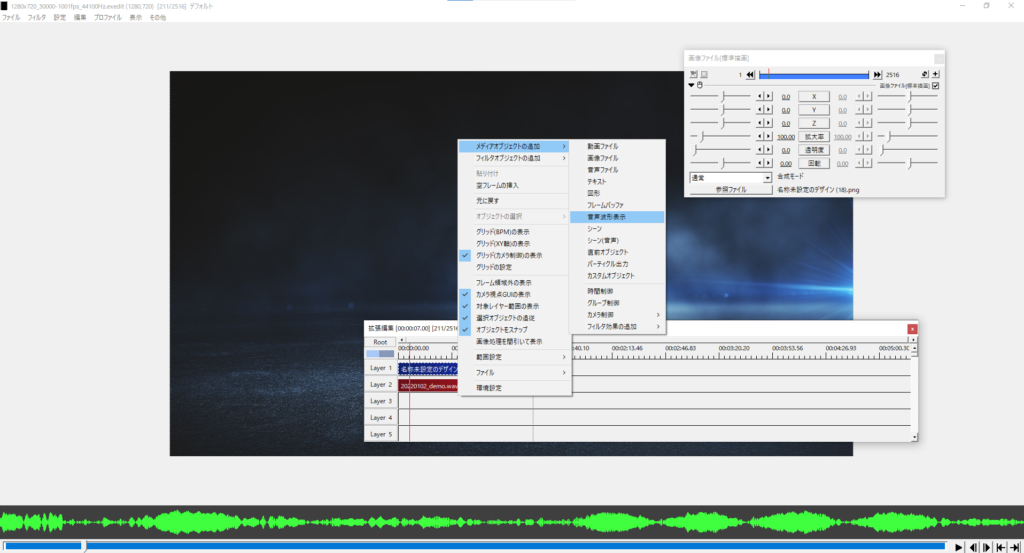
「音声波形表示」を追加して、音声の終了地点までタイムラインを伸ばす
いよいよ、次に本命の「音声波形」を追加します
- 作成した拡張編集画面の、空いているLayerの上で右クリック
- メディアオブジェクトの追加
- 音声波形表示を選択
これで画面内に音声波形が追加されます。
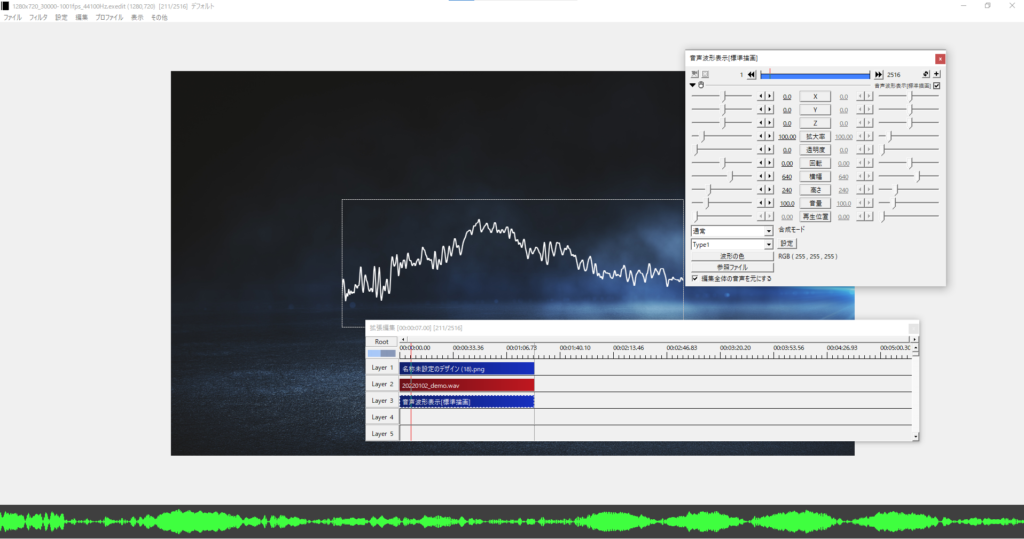
このままだと画像の時のおなじく、最後まで音声波形が再生されないので
音声波形表示[標準描画]のバーを音声・画像と同じポイントまで伸ばします

音声波形表示の描画を良い感じ調整する
ここまでで音声波形は一応表示されましたが
このままだとシンプルな波形だけです。
音声波形表示の設定から、どんな表示にするかをカスタマイズすることができます。
拡張編集の音声波形表示[標準描画]を選択すると
編集のためのウィンドウが開きます
ここでは…
- 拡大率を変更してサイズを大きくする
- 横幅・立幅を変更して縦横比を変更する
- 音量を調整して音源に対してどれくらい反応するか調整する
- Type1~5に変更することで、グラフの形を変更する
といった操作が可能です

また右上にある+ボタンを押すことで
更に拡張的な編集を行うことが可能です
たとえば極座標変換を適用すると…

このように円形波形に表示を変更できます
そのほか
- エッジ抽出
- グロー
- グラデーション
- ミラー
などが、より視覚的に大きな変化を与えられます。
色々試してみて下さい
まとめ
今回は音源を制作した時などに
見栄えのいい動画をつくるため、音声波形をAviUtlで作成する方法についてでした
弾いてみた・歌ってみた動画を作るのもそれなりに労力がかかるので
こういった手法を使ってサクッと制作するのもいかがでしょうか
それでは!




コメント